PbootCMS网站标题显示方式修改方法
以下为过往内容
如果你想用官方后台设置方式,想自己动手改,可参考以下操作,v2.0.9版本需要自行调整修改,不可直接复制。
注意:此修改涉及更改源码,后台自动升级后会消失。4.16号增加的副标题改造成首页seo标题在最下方。
3月21号更新补充首页标题修改:
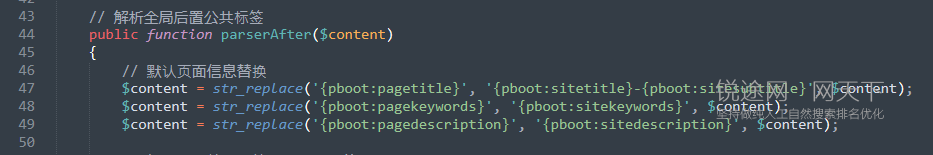
去/apps/home/controller目录下打开ParserController.php,找到下图位置,默认在47行

$content = str_replace('{pboot:pagetitle}', '{pboot:sitetitle}-{pboot:sitesubtitle}', $content);修改成以下
$content = str_replace('{pboot:pagetitle}', '{pboot:sitetitle}', $content);原修改内容
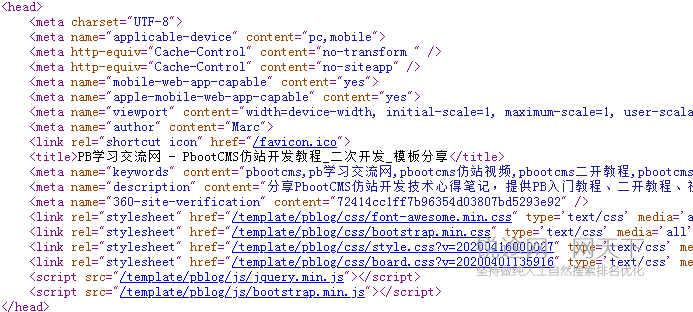
使用pb时发现标题这块逻辑不太符合常用的效果,默认的是后台有站点标题和副标题,在前台的展示方式是:
首页:站点标题-副标题
列表页:栏目标题-站点标题-副标题
详情页:文章标题-站点标题-副标题
单页:文章标题-站点标题-副标题
和平时其他cms使用对比,问题就出现在这个副标题,这个其实类似企业定位语,一般对于企业网站会出现在顶部左上角或者logo旁,不会出现在源码标题里,因此这边的优化目的就是要让变成以下结构:
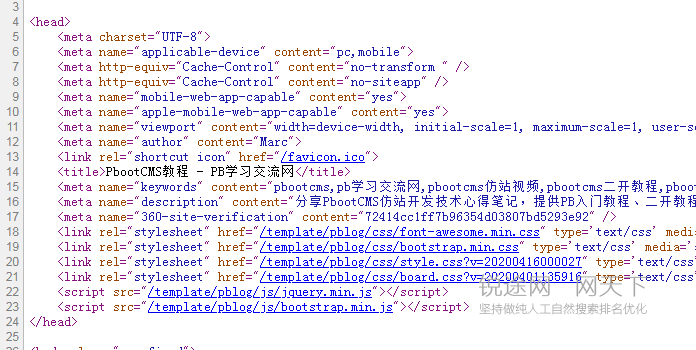
首页:站点标题
列表页:栏目标题-站点标题
详情页:文章标题-站点标题
单页:文章标题-站点标题
打开apps/home/controller/IndexController.php 找到列表页、详情页、单页
列表页:
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
/ 列表页这段代码修改成以下
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);详情页:
$content = str_replace('{pboot:pagetitle}', '{content:title}-{sort:name}-{pboot:sitesubtitle}', $content);
/ 详情页这段代码改成以下
$content = str_replace('{pboot:pagetitle}', '{content:title}-{pboot:sitetitle}', $content);单页面:
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
/ 单页页这段代码改成以下
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);修改后,刷新页面即可查看效果。
把副标题改造成首页seo标题 2020-04-16
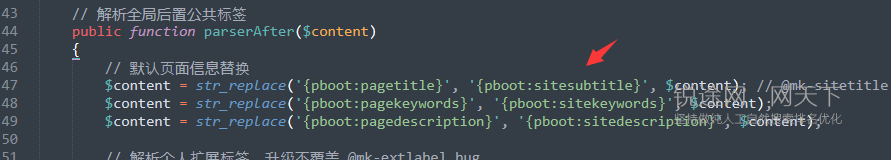
1、继续打开/apps/home/controllerParserController.php,找到第47行把原来已改过的再做下修改
$content = str_replace('{pboot:pagetitle}', '{pboot:sitetitle}', $content);修改成以下
$content = str_replace('{pboot:pagetitle}', '{pboot:sitesubtitle}', $content); // 首页标题用副标题这个字段,其他标题还是用原来的站点标题截图

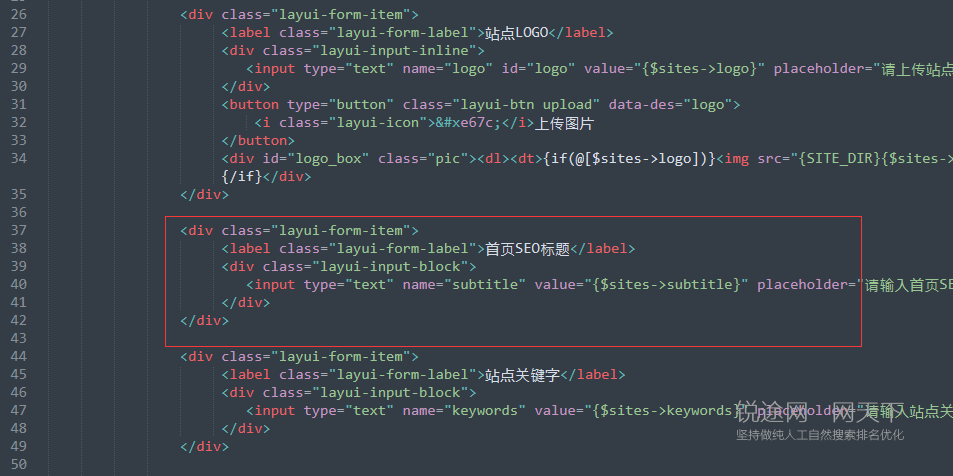
2、打开\apps\admin\view\default\content\site.html,把副标题改造成首页seo标题,找到19行副标题代码
<div class="layui-form-item">
<label class="layui-form-label">站点副标题</label>
<div class="layui-input-block">
<input type="text" name="subtitle" value="{$sites->subtitle}" placeholder="请输入站点副标题" class="layui-input">
</div>
</div>改成以下,并且放到站点关键词前面
<div class="layui-form-item">
<label class="layui-form-label">首页SEO标题</label>
<div class="layui-input-block">
<input type="text" name="subtitle" value="{$sites->subtitle}" placeholder="请输入首页SEO标题" class="layui-input">
</div>
</div>截图

然后保存,到后台就可以看到效果了,测试使用正常就ok,然后去前台看效果。

前台源码效果如下


至此,标题几乎完美了